Android Tips, Techniques and Theory
PART 1: Creating Content with XML with Android Studio (No programming required)
With Simple Recipes
Screen Size and Density
Screen Size
Screen size is measured diagonally and falls into four categories:
- Small (2-3.7 inches)
- Normal (3.7-4.3 inches)
- Large (4.3-7.1 inches)
- Extra Large (7-10 inches - mostly tablets)
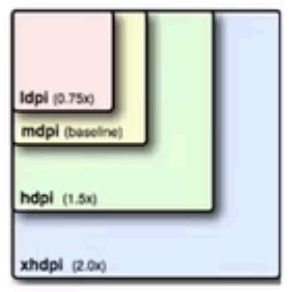
Screen Density
Screen density (number of pixels in a given area) also falls into four categories. DPI is dots/inch.
- Low density - ldpi - (100-130 dpi)
- Medium density - mdpi - (120-180 dpi)
- High density - hdpi - (180-280 dpi)
- Extra High density - xhdpi - (280-360 dpi)
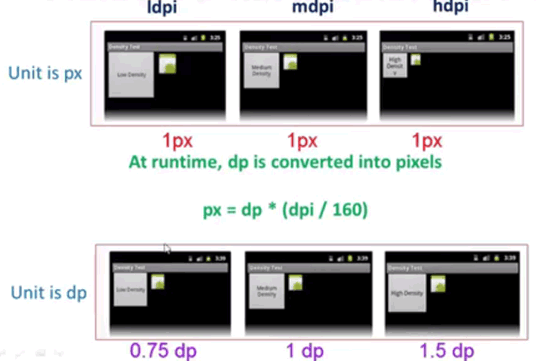
At runtime, dp is converted into pixels using the following formula: px = dp * (dpi / 160)
[Replace with my own graphics]

Using the formula above:
- 1dp = 0.75 dp in ldpi
- (baseline) 1.0 dp in mdpi
- 1.5 dp in mdpi
- 2.0 dp in xhdpi
[Update with my own example]

App Icon Dimension
You have to create five versions of the app icon from the varies densities that are housed in individual mipmap folders.
- ldpi = 36x36 px
- mdpi = 48x48 px
- hdpi = 72x72 px
- xhdpi = 96x96 px
- xxhdpi = 144x144 px
The ratios between the dpi are:
ldpi : mdpi : hdpi : xdpi
3 : 4 : 6 : 8
Background Image Dimension
You have to create five versions of the image background from the varies densities that are housed in individual drawable folders.
- ldpi = 240x320 px
- mdpi = 320x480 px
- hdpi = 480x800 px
- xhdpi = 720x1280 px
The ratios between the dpi are:
ldpi : mdpi : hdpi : xdpi
3 : 4 : 6 : 8
Mipmap Folders
It’s best practice to place app icons in the mipmap folders (not the drawable folders) because they are used at resolutions different from the device’s current density.
Drawable Folders
All other images are stored in the following folders:
- drawable (default folder if no dpi image is found)
- drawable-ldpi
- drawable-mdpi
- drawable-hdpi
- drawable-xhdpi
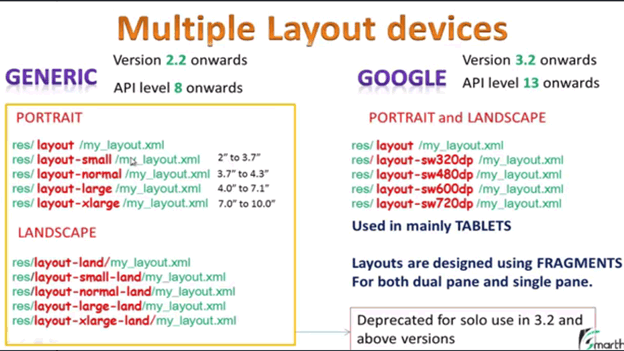
Layout Folders
All xml layout files are stored in the following folders:
- layout (default folder)
- layout-small
- layout-normal
- layout-large
- layout-xlarge
NOTE: Other than the default folder, the other folders have to be created MANUALLY along with their xml layout files each with the same name.
REVIEW LECTURE 39 FOR SCREENSHOT BELOW: