CREATING 3D OBJECTS
There are many ways to create 3D objects in Illustrator. However, they ALL start off with creating 2D shapes first.
Using 2D shapes with the Gradient, Blend, and Pen Tools
- 2D shapes with and without Gradient Tool
- 2D shapes with the Blend Tool
- 2D shapes with the Pen Tool
Using 2D shapes with 3D Effects
Using the techniques above or using the PathFinder or ShapeBuilder Tools to create the initial 2D shape(s)
- 2D Shape with the 3D Rotate Effect
- 2D shapes with the 3D Revolve Effect
- 2D shapes with the 3D Extrude and Bevel Effect
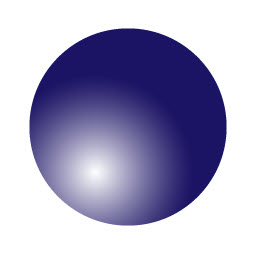
Create a 3D ball from a flat circle:
- Using the Ellipse Tool, hold down the SHIFT key and create a perfect circle with a fill color but no stroke.

- Click the Gradient swatch at the bottom of the Toolbar and add a radial gradient of any color to a white color and then click the Gradient Tool and position the gradient with the Gradient Annotation Tool so that the circle looks like a ball instead of a circle.

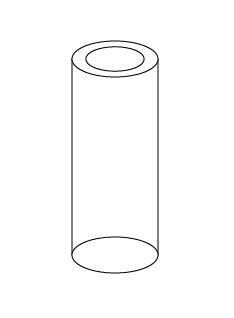
Create a solid cylinder:
- Using the Rectangle Tool, draw a rectangle that is about three times as tall as it is wide.
- Using the Ellipse Tool, draw an oval and position it at the bottom of the rectangle with the center point at the center point of the base of the rectangle.
- Hold down the ALT/OPTION click and drag the oval to the top of the rectangle and then immediately press the SHIFT key to constraint is movement vertically and center it with the center of the rectangle top line.
- Select the top oval, copy it, and then select Edit > Paste In Front which will paste the selected oval in the same place.
- With the copied oval still selected, hold down the SHIFT and then the ALT keys to scale the oval proportionally and from the center and then drag slightly to reduce the oval size.

NOTE: It is important to hold down the SHIFT key FIRST to constrain the object and then hold down the ALT key to "pin" the object to its center point. If you had held down the ALT key first you would duplicate the object. - Select the rectangle and the bottom oval and with the ShapeBuilder Tool "merge" the rectangle and the oval into one shape.

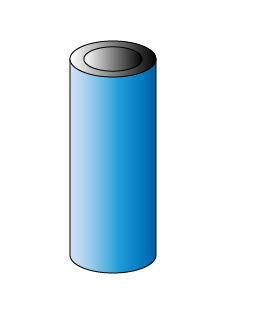
- Add a gradient to the front, top, and inside of the cylinder.

- (Optional) Remove some of the stokes and adjust the gradient direction, stops, and angle.
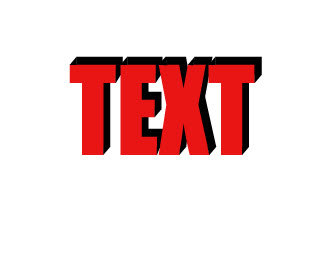
Bonus: Create 3D Text
- Using the Type Tool, create some large bold text on the artboard
- Duplicate the text and change the color to black and move it to the back and offset it like a drop shadow.

- Add small black triangle on the edges of the letter to fill the gap to create a 3D look.

To get a 3D extrude:

- Create an object using any vector drawing tool with a stoke
- Duplicate the object and change the Fill color to black and move it to the back and offset it like a shadow.

- Select both shapes and then select Object > Blend > Make.
- Select Object > Blend > Blend Options and with the Specified Steps option select, press the UP and DOWN keys to smooth out the edges.

- Use the Pen Tool to draw a shape that you want to make as a 3D object. Add a color or gradient if needed.

- Duplicate the shape, change the color/gradient to be darker than the original shape, move it to back, and then offset it to look like a drop shadow.

- Use the Direct Selection Tool to move the top and bottom anchor points of the copied shape to the edges of the original shape and then group the two shape.

- Do whatever else you want to do the shape (e.g., move and duplicate it, remove stroke, change gradient angle,color, stops, etc.)

CAUTION: Once you create a 3D object and you want to edit it again after closing the 3D dialog box, DO NOT select Effect > 3D > .... again from the main menu. Instead, to get back to the 3D dialog box, you need to use the Appearance Panel to make further changes. If you try to apply the same effect to the same object it may CRASH your computer.
Any object that you would like to rotate in 3D space (without depth) you can use the Rotate Effect.
The 3D Rotate is the least used of the three 3D effects because they effect can be done with the regular Rotate Tool.
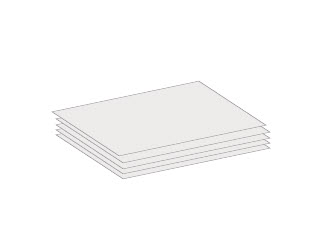
Create stack of paper:
- Using the rectangle tool, draw a rectangular shape with a very light gray fill and a very small light gray stroke then that will represent a sheet of paper.

- Select Effect > 3D > Rotate and click the preview checkbox. Adjust the angle of the paper so that it laid almost flat.

- Duplicate and move several copies of the paper so they laid on top of one another but offset them to see the underlying paper.
TIP: After duplicating one paper and moving it SLIGHTLY on top of the other, press CMD/CTRL + D to step-and-repeat additional paper with the same angle but different location. Then, move them as needed.

CAUTION: Once you create a 3D object and you want to edit it again after closing the 3D dialog box, DO NOT select Effect > 3D > .... again from the main menu. Instead, to get back to the 3D dialog box, you need to use the Appearance Panel to make further changes. If you try to apply the same effect to the same object it may CRASH your computer.
Any object that has a "circular" base can use the revolve effect.
Create 3D object with Blob Brush Tool
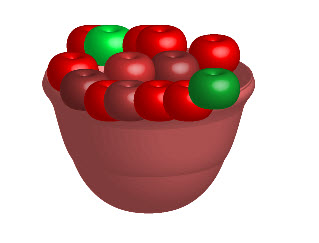
Create a bowl:
- Using the Blog Brush Tool, create a shape in the form of a bent capital "J" shape with a medium size brush stroke with a gray color fill but no stroke.

- Select Effect > 3D > Revolve... In the dialob box that appears, change properties (position, lighting, etc.) as needed and then click OK.
- Use the Direct Selection Tool to scale or reshape shape, if necessary, to make it look more like a bowl.

Create 3D object with Ellipse Tool
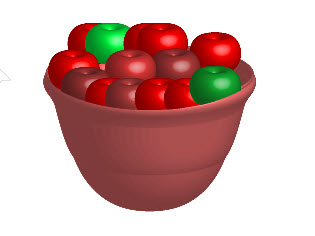
Create apples and use a clipping mask to "place" them in the bowl created earlier:
- Draw an upright red oval shape (like an egg standing on its end), select Effect > 3D > Revolve... and then click the OK button.

- Duplicate the apple one at a time and move them STARTING from the TOP BACK of the bowl to the TOP FRONT of the bowl and then change the color of several of the apples to have a different tint of green or red.
NOTE: The reason to start from the BACK and move to the FRONT of the bowl as you duplicate them is so that you don't have to Send them to the back using the Arrange > Send to Back command.

CHECK POINT: Notice the apples look like they are "floating" above the bowl instead of "in" the bowl. This problem with be resolve in the next few steps.
- Draw another oval with no fill over the top of the apples so that you can "see" the apples inside the oval and position it over the "TOP LIP" of the bowl.

- Select the oval and all of the apples and then select right-click and select Make Clipping Mask to hide the bottom "edges" of the apples so they appear to be "in" the bowl and not on "top" of it.
TIP: It is best to select everything first and then SHIFT+click the bowl's path to select the Mask and all of the apples
 .
. - If necessary, use the Direct Selection tool to move anchor points on either side of the Mask to adjust it to fit the lip of the bowl.
Create 3D Object with Pen Tool
Create a wine glass:
- With the Pen Tool, draw half of a wine glass profile with a stroke only (See below).
- Select Effect > 3D > Revolve... and set properties as needed and click the OK button.
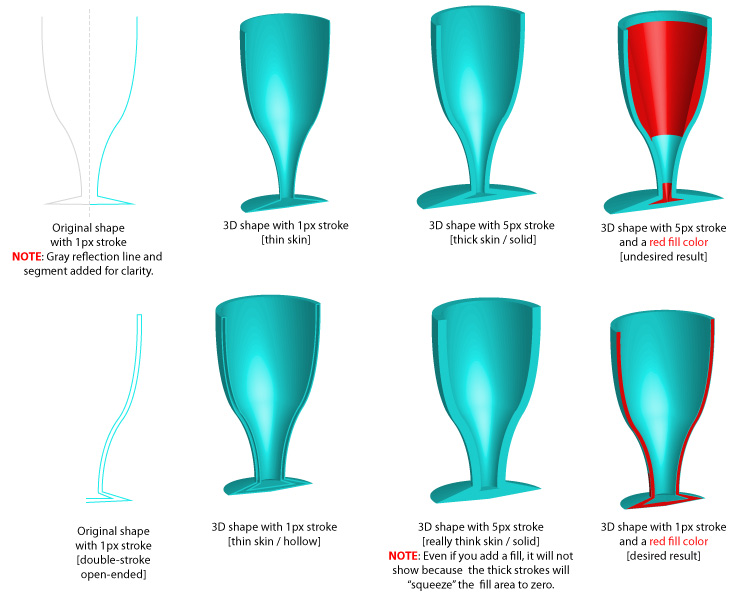
TIP: Follow the guidlines below for thickness and fill. NOTE: The objects below have a 180° view so you can "see" the effects better.
1. The size of the stroke dictate the "thickness" of the object "skin."
2. How you draw the object will dictate how it appears. For example, if you draw a single path you will get a solid object's skin and if you draw a double path, you will get a "hollow" object's skin.
3. The fill color will dictate how the object get "fill." However, you have to be careful how the object's path is drawn or you may get an undesired result.

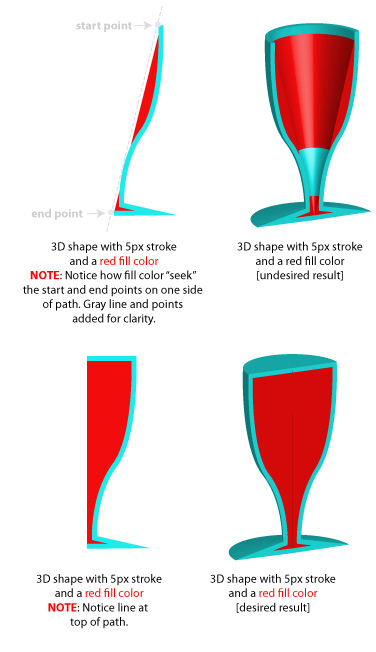
NOTE: The way the fill color works with a 3D object is that it will attempt to "fill" an enclosed shape. If it does not find an enclosed shape, it will fill from the "opening" of that shape to the the other side whether it is opened or closed.
TIP: To create a double-stroke on an object, you can select the object and then select Object > Path > Offset Path... from the menu and specify a offset value (i.e., 5 pixel) and click the preview checkbox to see result. It is important to note that when you use this command you create a seperate object that you may want to delete.

NOTE: To add a "liquid fill" to an object, you could follow the procedures below:

Create 3D Object with PathFinder Tool
This technique can be used as an alternative to those who are not proficient with Pen Tools.
Create a wine glass:
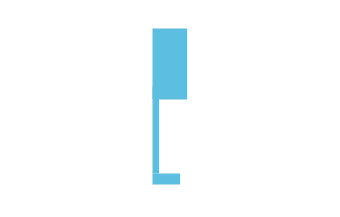
- Create a series of boxes that represent represent a "blocky" wine bottle.
- Select all of the shapes and with the ShapeBuilder Tool, combine them into one shape.

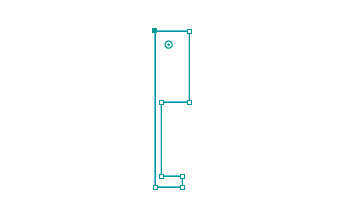
- Draw a line down the middle of the shape and then select Object > Path > Divide Objects Below and then with the Selection Tool delete the left side.


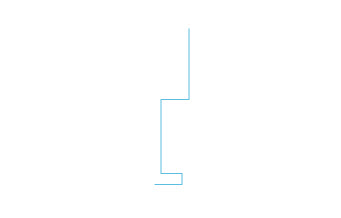
- Change the shape to an outline instead of a fill and then with the Direct Selection Tool select the top left anchor and press the DELETE key to delete the top and left line.


- Use the Convert Anchor Point Tool (SHIFT + C), to convert corner points to curve points to "pull out" curves from the "edges" of the boxes. Also use the Direct Selection Tool and the Delete Anchor Point Tool to modify and delete points as needed to get a shape that looks like the one below:

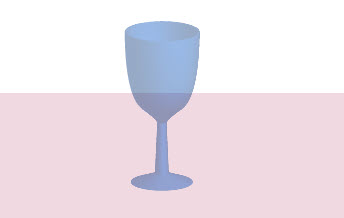
- Select Effect > 3D > Revolve... and set properties as needed and click the OK button.

- Change the opacity of the wine glass.
NOTE: A background was added below so that you can see the transparency better.

- (Optional) To change the color of the bottle, simply change the stroke color.

CAUTION: Once you create a 3D object and you want to edit it again after closing the 3D dialog box, DO NOT select Effect > 3D > .... again from the main menu. Instead, to get back to the 3D dialog box, you need to use the Appearance Panel to make further changes. If you try to apply the same effect to the same object it may CRASH your computer.
Any object that you would like to give "depth" to, you can use the extrude and bevel effect.
Create 3D Object with Pen Tool and Extrude and Bevel Effect
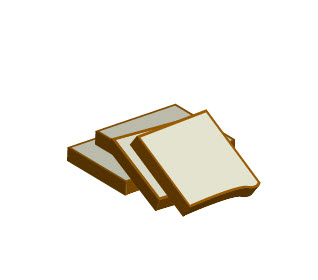
Create slices of bread.
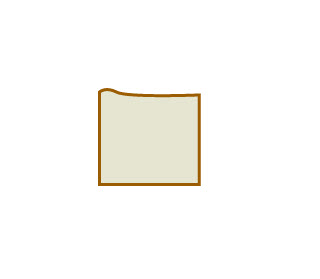
- Using the Pen Tool, draw a complete profile of a slice of bread with a brown stroke and a light yellow fill.

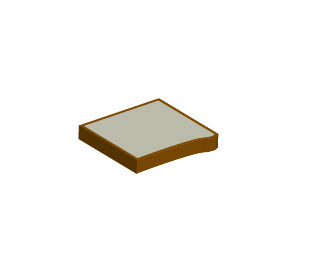
- Select Effect > 3D > Extrude and Bevel, adjust the Extrude option to make the object look like a 3D slice of bread, rotate the object so that it will almost laid flat, and then click the OK button to create the 3D on the artboard.

- ALT/OPTION + click and drag on 3D bread slice and make several more slices that appear to stack on top on one another. Then, select several of them one at a time and in the Appearance panel, click the 3D Extrude and Bevel option and rotate them with the Box Avatar to make them overlap and sit on side of the other slices.

Create 3D Object with Text Tool
Create a 3D text.
- With the Type Tooll, write some large text on the artboard without a stroke.

TIP: If you don't add a stroke to the text, it will render will fewer surface pane. This comes into play when you want to map artwork onto the object (See below). Also, don't convert text to an outline so that it can be editable at all times. To make it easier to edit the text on the canvas, temporarily switch to the Preview mode (CTRL+Y). - Select Effect > 3D > Extrude and Bevel... adjust the settings to your liking and then click the OK button.

There are a host of other settings that you can experiment with in the Rotate, Revolve, and Extrude and Bevel effect settings.
Settings Rotate (but common to other two effects):
- Position - Set normal (top, bottom, left, rigth, bottom), Off Axis, and Isometric positioning.
- Cube Avatar or xyx text boxes and dials - Allow user to rotate cube avatar to position object
- Surface - difine surface (No shading, diffuse shaping, etc.)
- Preview - preview object on the artboard.
- Perspective - change the perspective angle.
- More/Few Options (vary depending on effect) - preserve Spot Colors
Settings for Revolve:
- Angle - change the "cutoff" angle.
- Cap - turn object cap on or off.
- Offset - offset distance from where object will be draw
- From what edge - what edge to draw to object
- Map Art... - add symbols to various surfaces of an object. (e.g,, Lighting effects) and add light(s) in front or back of object)
Settings for Extrude and Bevel:
- Extrude Depth - set the extrude depth of the object
- Cap - turn object cap on or off.
- Bevel - set various bevel styles
- Map Art... - add symbols to various surfaces of an object. (e.g,, Lighting effects) and add light(s) in front or back of object)
Create some strips:
NOTE: Strips
will be used to map to the sphere.
- Using the Rectangle Tool, create a narrow strip with a fill color but no stroke.
- ALT/OPTION + click and draw six additional copies out while holding down the SHIFT Key.
- Space these strips evenly and change the color of each.
- Select all slices, right-click and select Transform > Shear, set the Shear angle to 30 degrees and then click the OK button.

- Select all slices and convert them to a symbol (F8) and name it (e.g., strips).
ALTERNATIVELY: You could select all of the strips and drag them into the Symbol panel and give it a name when prompted and click the OK button.
Create a sphere:
NOTE: if you attempt to create a circle and then use the Extrude and Bevel Effect option, you will not create a sphere but a cylinder.
- Create a circle, use the Scissor Tool and click the the top and bottom center of the circle to half it in half and then using the Selection tool, delete left half to create a semi-circle.
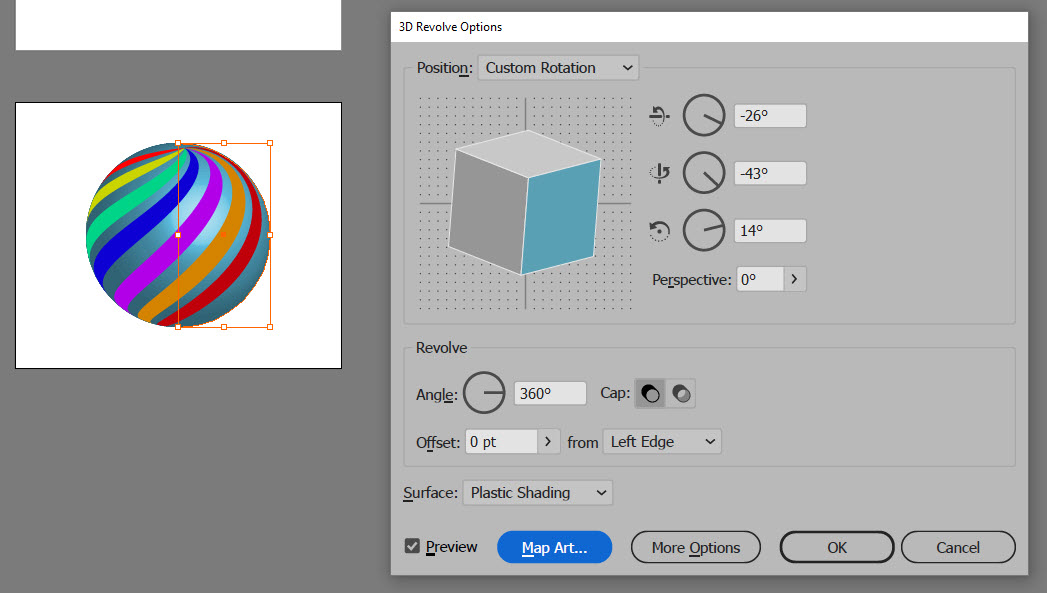
- Select the semi-circle, and then select Effect > 3D > Revolve...
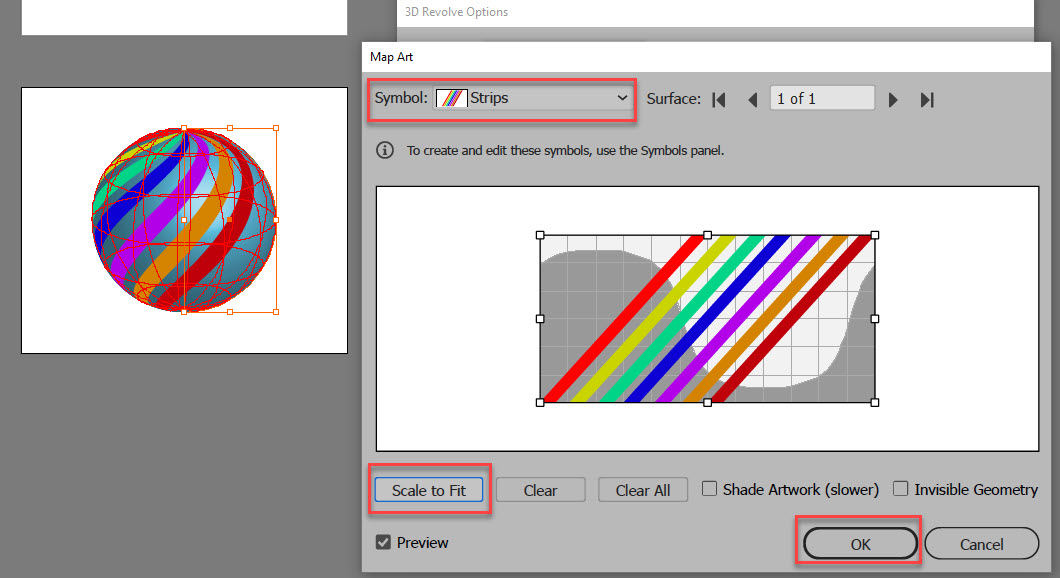
- Click the Map Art... button and select the strip from the list to apply it to the ball and click the Scale to Fit button to fit the strip over the entire ball and then click the OK button.

NOTE: Because a sphere is used with no stroke, there is only one surface. Note also that the dark gray area represents the back side of the object and the white represents the front of the object that can be seen. - Rotate the CUBE in the 3D Revolve Options dialog box to rotate the ball until you can see the top axis for a better perspective of the strips.

NOTE: If the strips are not filled in or they are touching one another, click the Map Art... button again and stretch the symbol while at the same time look at the ball on the canvas to see if it is correct. Adjust accordingly.
- Optionally, to remove the sphere to only show the strips, open the Appearance panel again, select the Map Art... button again, select the Invisible Geomety checkbox, and then click the OK button. Click the OK button on the 3D Revolve option dialog box.

Create a set of dice:
- Create six symbols for each side of the dice.
TIP: You can use the dice in the Symbol library.
NOTE: If you were using text, you will need to convert the text to outline - Create a perfect square with a white fill color but no stroke. Take note of the width or height of the square because it will be used later.
TIP: You can create a perfect square by selecting the Rectangle Tool and clicking without dragging and then entering the same value for the width and height into the dialog box and click OK. - Select Effect > 3D > Extrude & Bevel.. and make the extrude length the same as the width or height to make a perfect box.
- Click the Map Art... button and map each side of the box by clicking on the advance button and map the corresponding sides (Don't worry if you don't know what sides the symbol goes on)
NOTE: You can tell what surface you are on because it will be highlighted in red. - To make the box transparent so that you can "see' the hidden faces, we need to turn on the hidden surfaces. To do this, In the 3D Extrude and Bevel dialog box, select the More Option button and then select the Show Hidden Faces checkbox.
- Open the Appearance panel and change the Opacity of both Opacity setting to about 75%.
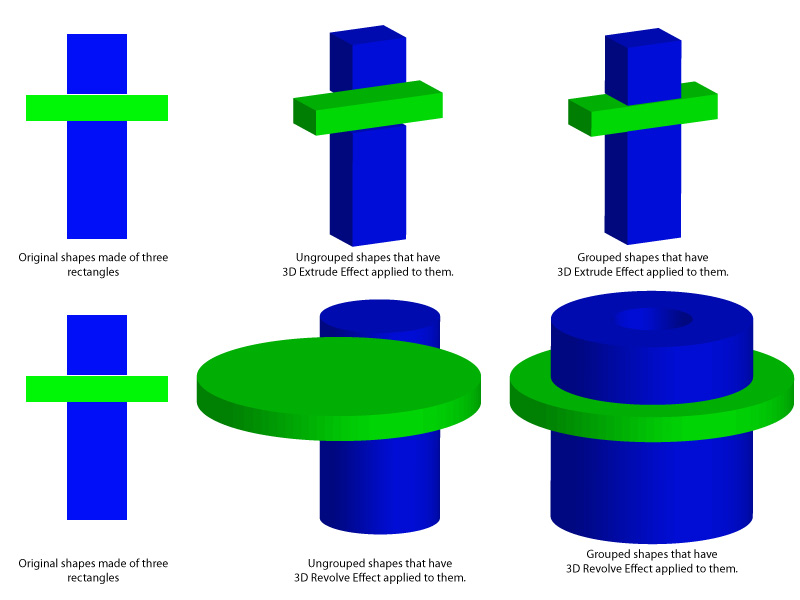
It is important to note that you will get different result depending if a group of paths are grouped or not.

Below are som additional examples.
PathFinder Resources
- Adobe Illustrator 3D | Courses For All Skill Levels | udemy.com
- How to Make 3D Designs in Adobe Illustrator - YouTube
- How to create 3D objects in Illustrator - Adobe Help Center
- 3D Modeling in Adobe Illustrator - Designmodo
- 50 Excellent Illustrator 3D Tutorials — Smashing Magazine
- 40 Useful Adobe Illustrator 3D Tutorials and Techniques - WebFX
- How to Create a 3D Text Art Effect in Adobe Illustrator - Design Tutsplus
Shape Builder Resources
- Pathfinder vs Shapebuilder
- Pathfinder or Shape Builder Tool? | Illustrator CC Tutorial (MUST KNOW!)
- The Shape Builder and Pathfinder in Illustrator CS6
- The shape builder tool in Adobe Illustrator CC - Illustrator Advanced Training [8/53]
- Shape Builder Tool in Adobe Illustrator CC
- How to draw using the Shape Builder tool - Adobe Illustrator CC 2018 [5-6/39]
- Illustrator Tutorial: Shape Builder Tool (Logo Design Basics)
- Easy Beginner Adobe Illustrator Tutorial: Building with Shapes
- Illustrator Tutorial: Shape Builder Tool (Logo Design)
- The Shape Builder Tool | Adobe Illustrator Quick Tips & Tricks #3
- Learn How To Use the Shape Builder Tool in Adobe Illustrator | Dansky
- Shape Builder Tool Logo Design In Illustrator
- How to Use The Shape Builder Tool Within Adobe Illustrator CS6
- Advanced Shape Builder Workflow in Adobe Illustrator CC
Opacity and Clipping Mask In Illustrator Resources
- Adobe Illustrator CS6 Tutorial | Opacity Masks | InfiniteSkills
- Masking in Adobe Illustrator CC
- Adobe Illustrator: Advanced Opacity Masks
- ULTIMATE GUIDE to MASKING in ILLUSTRATOR CC
- OPACITY MASK - ILLUSTRATOR TIPS 13
- How To Use Transparency/Opacity Masks in Illustrator
- opacity mask illustrator
- Awesome Opacity Masks in Adobe Illustrator
- Clipping Mask and Opacity Mask in Illustrator CS6
- Illustrator Tutorial, Doing Opacity Masks (Layer Masks) In Illustrator
Draw Inside and Draw Behind As Masks
How to Draw Inside an Object/Text in Adobe Illustrator
Illustrator: Draw Inside of Objects - Tutorial
How to draw inside a clipping mask | Adobe Illustrator Quick Tips & Tricks #1
How to use DRAW INSIDE Mode | Illustrator Tutorial (how to Draw a Rose)
Illustrator, Drawing Inside, Draw Behind, Draw Normal