BITMAP VS VECTOR
What Is A Bitmap?
A BITMAP (somtimes called a raster image, for you geeks) uses a set of BITS1 or PIXELS2 on a FIXED GRID (map) to define an image. Hence, the term bitmap (a map of bits).
1BITS correspond to pixels in a device memory. The number of bits/pixel determining the number of available colors.
2PIXELS is a blend of the words picture and elements
(PIcture X ELementS). It is the smallest element of an image that can be individually processed in a display system.
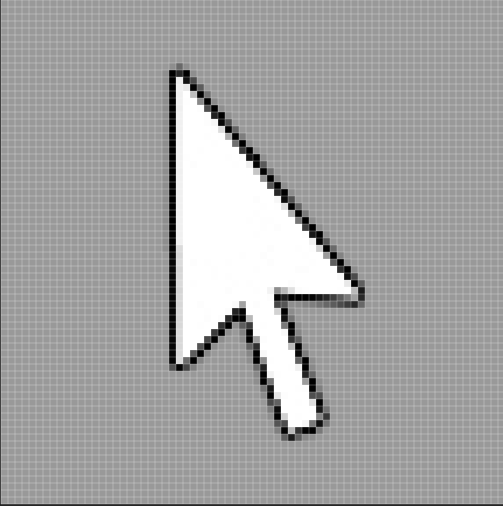
Below is an BITMAP image created in Adobe Photoshop of a cursor against a gray background at a 72 pixels/square inch:

Here is the same image zoomed in at 800% so that you can see that the image is made of black, white, and gray pixels on a grid:

Because a bitmap uses pixels in which each pixel's color and location on screen has to be registered in a device memory, it has two inherit characteristics:
- It have a larger file size compared to its vector format counterpart that which will be explained next.
- It is resolution dependent (Its size is DEPENDENT on its resolution. So, if you attempt to resize or zoom a bitmap image much larger than its ORIGINAL size, it will become pixelated.).
For example, an image with a resolution of 1024 x 768 has 786,432 pixels (1024x768) in which EACH pixel is stored in a device memory.