Home
BITMAP VS VECTOR
What Is A Vector?
A VECTOR uses a set of PATHS (e.g., lines and curves) based on a FORMULA (instead of a fixed grid) to define an image (its shape, stroke, stroke-width, fill color, etc.).
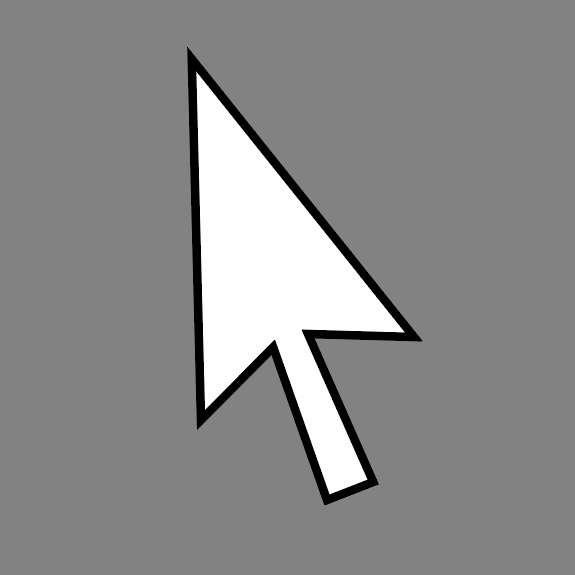
Below is an VECTOR image created in Adobe Illustrator of a cursor against a gray background at a 72 pixels/square inch:

Here is the same image zoomed in at 800% so that you can see that the vector image does not pixelate or get distorted like a bitmap image even when it is zoomed in to a very large size:

Because a vector uses a formula and not a set of pixels to define an image, it also has two inherit characteristics that are just the opposite of a bitmap image:
- It has a smaller file size compared to a bitmap image.
- It is resolution independent (Its size is NOT DEPENDENT on its resolution. So, if you resize or zoom a vector image larger or smaller than its ORIGINAL size, it will look just as crisp and not pixelate like a bitmap image at ANY size.).
NOTE: Both format (bitmap and vector) is ultimately RENDERED to a screen as PIXELS.