Box Model Using House Analogy
The Box Model can be compared to a house on a lot with a fence around it.
Box Model Example Complete
LATER: Create Shipping Package and Arm Ananolgy (e.g., bone is teh element, muscle is the padding, skin (thin skin or thick skin) is the border, and space between another person is the margin.)
Learn A Lot from A Lot
First, let's create a lot using property values for our house that we will create later and then take measurements of it.
- Create an empty set of div tags between the opening and closing body tags:
<body> <div class="myLot"></div> </body>
- Above the closing head tag, add a set of style tags and add the following CSS property's values (property:value in CSS):
<style>
.myLot{
height: 200px;
width: 200px;
background-color: #2B9E0F;
}
</style>
</head>
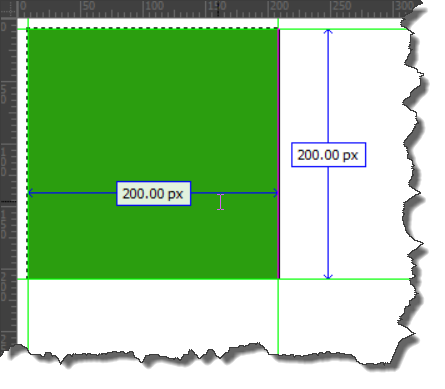
- If necessary, turn on the Rulers (View > Design View Options > Rulers > Show or press CTRL + ALT + R) and then drag four guides from the ruler to the four edges of the div container that represents the house's lot. Then, hold down the CTRL key and hover over the design view to take the height and weight measurements of the lot of the div container. It should read 200 x 200.
You should see the following:

Border The Lot With A Fence
Now that we have picked out our lot, let's add a fence to "border" it in.
- Add the following border's rule within the style tags:
<style>
.myLot{
height: 200px;
width: 200px;
background-color: #2B9E0F;
border: 5px solid black;
}
</style>
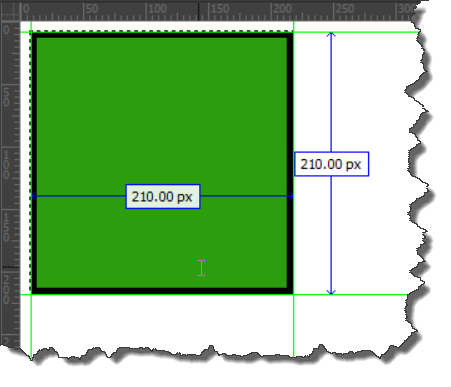
- Move the right and bottom guides to the right and bottom edges of the div container. Hold down the CTRL key and hover over the design view to take the height and weight measurements AGAIN of the div container. This time it should read 210 x 210 because the border (fence) INCREASE the height and width of the div container (lot).
You should see a border surround the yard:

Measure Out Area For The House
Now that we have the lot measured, let's define the area where the house will be placed.
- Add the following padding's rule within the style tags:
<style>
.myLot{
height: 200px;
width: 200px;
background-color:#2B9E0F;
border: 5px solid black;
padding: 50px;
}
</style>
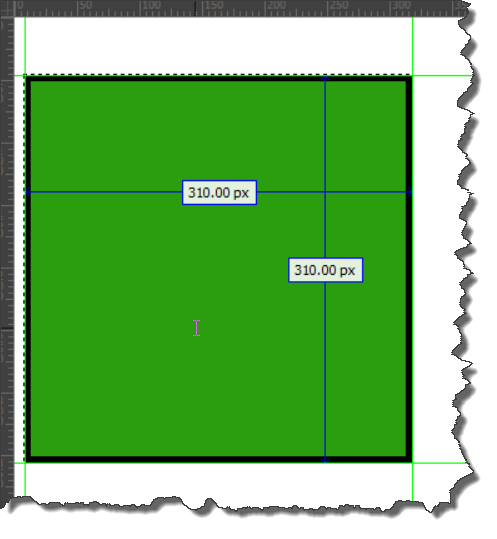
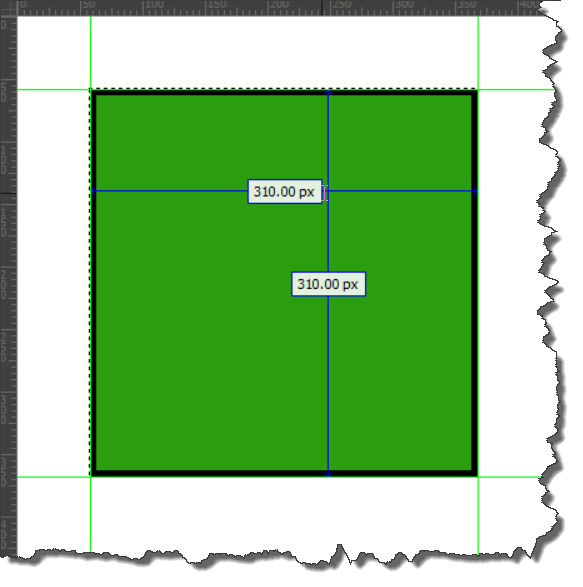
- Move the guides to the edges of the div container. Hold down the CTRL key and hover over the design view to take the height and weight measurements AGAIN of the div container. This time it should read 310 x 310 because the total area of the lot INCLUDES the HOUSE (200), the BORDER (10: 5 on each side) and the PADDING (100: 50 on each side) or 5+50+200+50+5 = 310.

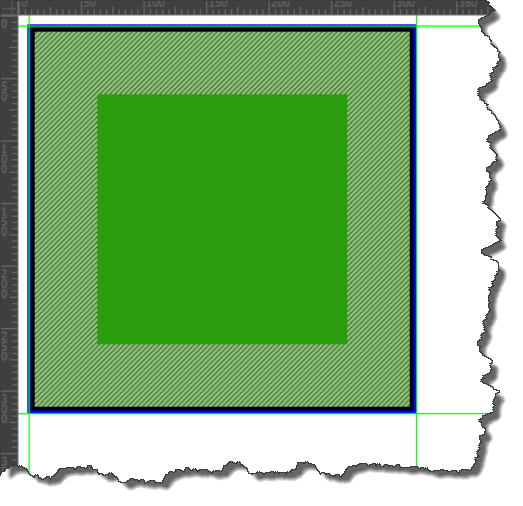
- Click on one of the edges of the div tag in the Design View to see the area where the house will be built.
You should see the following. Solid green represents the area where the house will go. The diagonal lines represent the yard or the grass area.

Add An Easement Around Lot
Now that we have defined the lot, let's add a safe zone (easement) around the lot.
- Add the following margin's rule within the style tags:
<style>
.myLot{
height: 200px;
width: 200px;
background-color:#2B9E0F;
border: 5px solid black;
padding: 50px;
margin:50px;
}
</style>
- Move the guides to the edges of the div container. Hold down the CTRL key and hover over the design view to take the height and weight measurements AGAIN of the div container. Notice that is STILL read 310 x 310 because margin does NOT add to the total width of an object. Margin simply pushes an object (tag) off of other objects (tag elements).

Add The House
Now let's add the house itself.
- Add the following empty div tag within the current empty div tag.
<body>
<div class="myLot"><div class = "myHouse"></div></div>
</body>
- Add the following CSS rule to the style tag that represents the area of the house.
<style>
.myLot{
height: 200px;
width: 200px;
background-color:#2B9E0F;
border: 5px solid black;
padding: 50px;
margin:50px;
}
.myHouse{
height: 200px;
width: 200px;
background-color:antiquewhite;
}
</style>
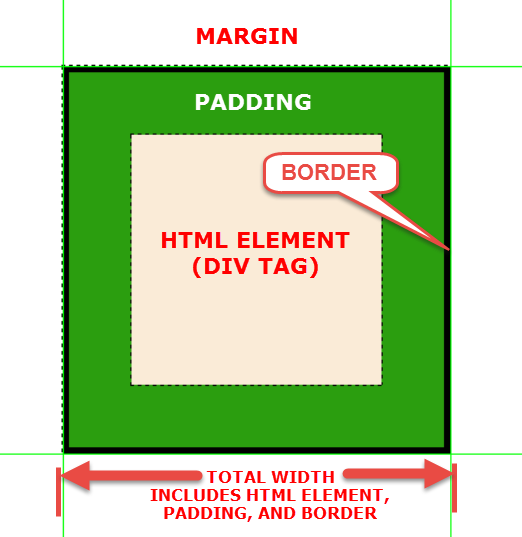
You should see the following. It represents the BOX MODEL showing the ELEMENT (div tag), its PADDDING, BORDER and MARGIN:

Add Another Lot
Now let's add another lot.
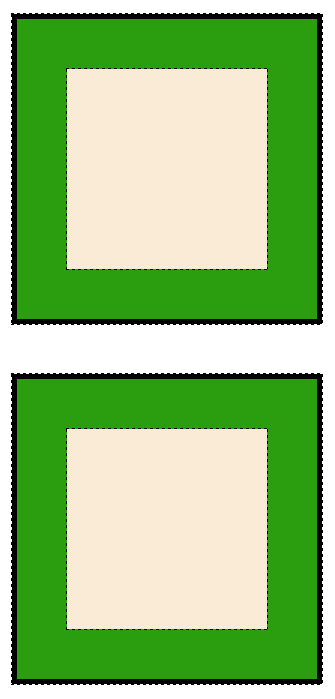
- Copy the previous div tag and paste a copy below it in the <body> tag:
<body>
<div class="myLot"><div class = "myHouse"></div></div>
<div class="myLot"><div class = "myHouse"></div></div>
</body>
- Now create a new rule to trump the top margin of the first house and write a class to apply it to the second div tag:
<style>
.myLot{
height: 200px;
width: 200px;
background-color:#2B9E0F;
border: 5px solid black;
padding: 50px;
margin:50px;
}
.myHouse{
height: 200px;
width: 200px;
background-color:antiquewhite;
}
.myHouse2{
margin-top:150px;
}
</style>
</head><body>
<div class="myLot"><div class = "myHouse"></div></div>
<div class="myLot myHouse2"><div class = "myHouse"></div></div>
</body>
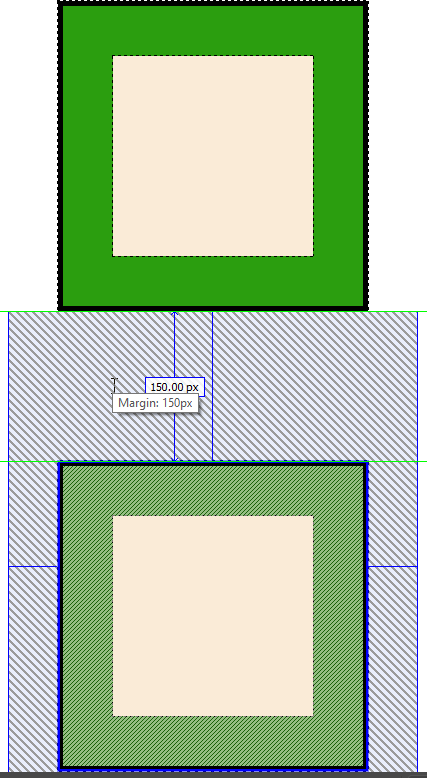
NOTE: Notice the even though the first house has a margin of 50 pixels all around it and the second house has a top margin of 150 pixels, the total margin is not 200 pixels but the largest of the two margins. This is due to the fact that vertical margins collapse and the result is the largest of the two margins. See CSS User Manual: Box Model
New Box Model Using Box Sizing
There is a new modern box model called box-sizing: See CSS Tricks web site for details
The box-sizing property defines how the width and height of an element are calculated: should they include padding and borders, or not.box-sizing: content-box (default)
Width and height only apply to the content of the element:
box-sizing: border-box
Width and height apply to all parts of the element: content, padding and borders:
The total width of this box is 300px regardless of the size of the padding and border because they are automatically substracted to keep the box at 300px