Create A Jumbotron
A jumbotron allows you to create a LARGE banner-like header.
- Above the comment and
<script>
tag at the bottom of the page but below the closing
</nav>
tag, create a
<div>
tag with a class name of container and another
<div>
tag nested inside of the first
<div>
with a class names of jumbotron and text-center with a
<h1>
/
<small>
,
<p>
and two
<a>
tags inside of the second
<div>
tag.
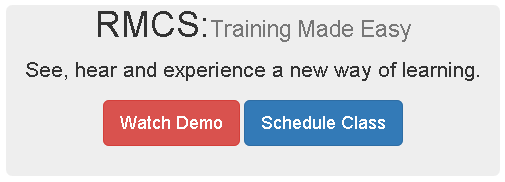
</nav> <!-- Header ----------------------------- --> <div class="container"> <div class="jumbotron text-center"> <h1>RMCS:<small>Training Made Easy</small></h1> <p>See, hear and experience a new way of learning.</p> <a href="#" class="btn btn-danger btn-lg">Watch Demo</a> <a href="#" class="btn btn-primary btn-lg">Schedule Class</a> </div> </div>
<!-- jQuery (necessary for Bootstrap's JavaScript plug-ins) -->
<script src="js/jquery-1.11.2.min.js"></script>
CODE EXPLANATION:
- The container class will create a responsive Bootstrap container that has padding on both sides.
- The jumbotron class establishes the element as a Bootstrap's jumbotron.
- The text-center class will center the text in the jumbotron.
- The <small> tag will cause the text to be style different from the <h1> tag that it is nested in.
- The btn classes will make the <a> tags behave like buttons.
- The btn-info and btn-danger classes will style the <a> tag to Bootstrap's theme colors (e.g., blue and red)
- The btn-lg class will make the button larger than the default size. - CHECK POINT: Save the file and preview it in a browser. You should see the jumbotron with a heading, paragraph and two buttons that are centered within the jumbotron.

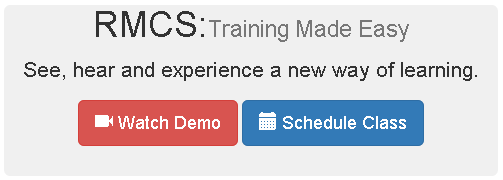
- OPTIONAL: Like the menu items, you can add
<span>
tags to each of the button to create icons for them using the same method:
<a href="#" class="btn btn-danger btn-lg"> <span class="glyphicon glyphicon-facetime-video"></span> Watch Demo</a> <a href="#" class="btn btn-info btn-lg"> <span class="glyphicon glyphicon-calendar"></span> Schedule Class</a>
- CHECK POINT: Save the file and preview it in a browser. You should see the buttons with icons to the left of them.