Nav Components
All the Bootstrap's nav components (e.g., tabs and pills) uses the same base markup and styles through the base .nav class. It is important to note that most navs (menus) are created from an unordered bullet list ( <ul> tag) with nested list items ( <li> tags) in of it.
Tab or Pall navs allows large amount of content to be displayed in a small area by separating the content into different panels where only one panel is visible at a time by clicking on the respective tab or pill. Tab or Pill navs also prevents having to create a separate page for each content area.
Create Basic Horizontal Tabs or Pills
- Create a new file in the site root directory with the Bootstrap and jQuery frameworks and save it (e.g., tabs_and_pills.html)
TIP: Use an existing page that has the Bootstrap and jQuery frameworks and delete the content between the <body> opening and closing tags.
- Below the opening
<body>
tag, write the following nested
<a>
tags inside of the
<li>
tags the is nested inside of the
<ul>
tag with class="nav nav-tabs" to create a basic tab:
<body> <ul class="nav nav-tabs">
<li class="active"><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li> <li><a href="#">JavaScript</a></li>
</ul>
CODE EXPLANATION:- The first class nav establishes the <ul> parent tag as a nav container.
- The second class nav-tabs establishes the style of the nav to be tabs as opposed to pills that will be seen later.
- The active class highlights the current tab that is is associated with.
- CHECK POINT: Save the file and preview it in a browser. You should see the tabs with the first tab being highlighted.
- (OPTIONAL) You can add icons to the tabs by including glyphicons using
<span>
tags next to the
<li>
tags content separated by a space in front of the word.
<body> <ul class = "nav nav-tabs">
<li class="active"><a href="#"><span class="glyphicon glyphicon-star"></span> HTML5</a></li>
<li><a href="#"><span class="glyphicon glyphicon-credit-card"></span> CSS3</a></li> <li><a href="#"><span class="glyphicon glyphicon-wrench"></span> JavaScript</a></li>
</ul>
- CHECK POINT: Save the file and preview it in a browser. You should see the tabs have icons next to them.
- (OPTIONAL) You can convert the tabs to pills (tabs with four rounded corners and no line beneath the pills) by replacing nav-tabs with nav-pills:
<body> <ul class = "nav nav-pills">
<li class="active"><a href="#"><span class="glyphicon glyphicon-star"></span> HTML5</a></li
<li><a href="#"><span class="glyphicon glyphicon-credit-card"></span> CSS3</a></li> <li><a href="#"><span class="glyphicon glyphicon-wrench"></span> JavaScript</a></li>
</ul>
- CHECK POINT: Save the file and preview it in a browser. You should see the tabs have been converted to pills. Notice the rounded corners on the highlighted pill or when you hover over the other ones.
- (OPTIONAL): You can add a dropdown menu to any one (or all) of the pills (or tabs) by nesting:
- an anchor tag ( <a>) that is used as the menu trigger AND
- an unordered bullet list tag (
<ul>)
with a series of list items tags (
<li>)
nested inside of the
<ul>
tag.
- Add the following highlighted HTML code below to create a STATIC menu:
<body> <ul class = "nav nav-pills">
<li class="active"><a href="#"><span class="glyphicon glyphicon-star"></span> HTML5</a></li
<li><a href="#"><span class="glyphicon glyphicon-credit-card"></span> CSS3</a></li> <li><a href="#"><span class="glyphicon glyphicon-wrench"></span> JavaScript</a></li> <li>
<a href="#">Apps <span></span></a>
<ul>
<li><a href="#">Dreamweaver</a></li>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li class="divider"></li>
<li><a href="#">InDesign</a></li>
</ul>
</li>
</ul>
CODE EXPLANATION:
- This highlighted code is simply a <li> tag with a nested <ul> tag with its own <li> children tags nested inside of it.
- The <li class="divider"></li> is a regular <li> tag that have been given a class of divider which creates a horizontal line in the menu. (See next step). This is used to divide a menu by categories (e.g., web (Dreamweaver, Photoshop, Illustrator) and print (InDesign). - CHECK POINT: Save the file and preview it in a browser. You should see the new menu (Apps) and the sub-menu with five items (including the blank bullet). While not exactly what we want yet, the sub-menu items would still works if you gave them URLs and then click on them. Notice also that the InDesign link is not disabled. That's because it has to be given a nav class to see the result. This will be done in the next step.
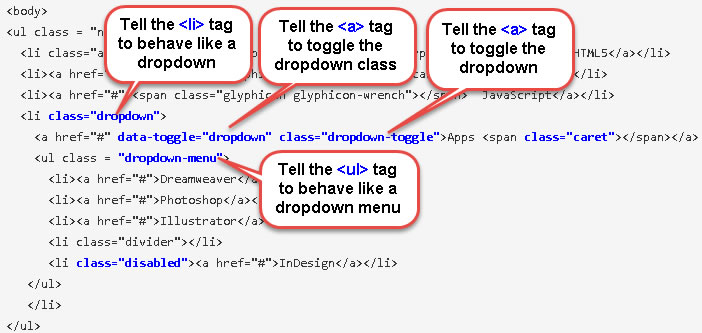
- Add the following three additional classes to the static menu to make it dynamic (e.g., .dropdown-toggle, .dropdown-menu and .caret) and one attribute (e.g., data-toggle).
<body> <ul class = "nav nav-pills">
<li class="active"><a href="#"><span class="glyphicon glyphicon-star"></span> HTML5</a></li>
<li><a href="#"><span class="glyphicon glyphicon-credit-card"></span> CSS3</a></li> <li><a href="#"><span class="glyphicon glyphicon-wrench"></span> JavaScript</a></li> <li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Apps <span class="caret"></span></a>
<ul class = "dropdown-menu">
<li><a href="#">Dreamweaver</a></li>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li class="divider"></li>
<li class="disabled"><a href="#">InDesign</a></li>
</ul>
</li>
</ul>
CODE EXPLANATION:
- The dropdown class causes the <li> tag to behave like a dropdown.
- The dropdown-toggle class causes the <a> tag to be togglable.
- The caret class adds a "caret" icon next to the menu item.
- The dropdown-menu class cause the <ul> tag to behave like a dropdown menu.
- The data-toggle attribute targets the element with the dropdown class that will act asthe dropdown menu (In this case, the <li> tag).
- The class="disabled" was added to to last <li> to show that you can also disable any menu item if you wanted to.
- It is important to note that you have to add classes/attribute to three tags to create a dropdown menu: The list item tag (<li>), the anchor tag (<a>), and the unordered list tag (<ul>).

CAUTION: It is important to note that the disabled class only changes the appearance of the link (making it gray) and removing the hover effect when the mouse is over it. The link will still remain clickable unless you remove the href attribute. - CHECK POINT: Save the file and preview it in a browser. You should see menu is collapsed when the page loads. However, if you click on the menu (e.g., Apps), you should see the menu expands to show the sub-menu items. Notice also there is a "caret" icon next to the menu and the last menu item under Apps menu is disabled.
Vertical Tabs or Pills
Pills / Tabs navigations are laid out horizontally by default. To cause them to be laid out vertically (or stacked), a single class needs to be added to the <ul> tag (nav-stacked).
- (OPTIONAL) Add the following nav-stacked class to the
<ul>
tag:
<body> <ul class = "nav nav-pills nav-stacked">
<li class="active"><a href="#"><span class="glyphicon glyphicon-star"></span> HTML5</a></li>
<li><a href="#"><span class="glyphicon glyphicon-credit-card"></span> CSS3</a></li> <li><a href="#"><span class="glyphicon glyphicon-wrench"></span> JavaScript</a></li> <li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Apps <span class="caret"></span></a>
<ul class = "dropdown-menu">
<li><a href="#">Dreamweaver</a></li>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li class="divider"></li>
<li class="disabled"><a href="#">InDesign</a></li>
</ul>
</li>
</ul>
- CHECK POINT: Save the file and preview it in a browser. You should see the menu items get stacked and takes up 100% of its parent container. Remember, how we went from nav-tabs (to create a vertical tab) to nav-pills (to create rounded corners) to nav-stacked (to stack pills) by changing only one word each time (nav-tabs, nav-pills, and nav-stacked). How cool is that!!!
- (OPTIONAL) To see how vertical tabs / pills work with responsive design, write the following code in a new Bootstrap/jQuery framework below the opening
<body>
tag:
<body> <div class="container">
<h1>RMCS: Learning Made Easy</h1>
<div class="row">
<div class="col-md-3">
<h2>HTML5</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p>
</div>
</div>
</div>
- CHECK POINT: Save the file and preview it in a browser. You should see one column displayed.
- Copy and paste the
<div>
tag with class of col-md-3, three times below the current column and then delete the
<h2>
and
<p>
tags from the last column's
<div>
tag.
<body> <div class="container">
<h1>RMCS: Learning Made Easy</h1>
<div class="row">
<div class="col-md-3">
<h2>HTML5</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p>
</div>
<div class="col-md-3">
<h2>CSS3 </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p>
</div>
<div class="col-md-3">
<h2>JavaScript </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p>
</div>
<div class="col-md-3">
// MENU WILL GO HERE...
</div>
</div>
</div>
- Cut (not copy) the menu created earlier into the fourth column. (This is the complete <ul> tag.)
<body> <div class="container">
<h1>RMCS: Learning Made Easy</h1>
<div class="row">
<div class="col-md-3">
<h2>HTML5</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p>
</div>
<div class="col-md-3">
<h2>CSS3 </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p>
</div>
<div class="col-md-3">
<h2>JavaScript </h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p>
</div>
<div class="col-md-3">
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Apps</a></li>
<li><a href="#">Dreamweaver</a></li>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
</ul>
</div>
</div>
</div>
- CHECK POINT: Save the file and preview it in a browser. You should see the menu on the right is in the fourth column and stacked and takes up 100% of its parent container (the fourth colum). However, if you scale the browser down, the menu collapses to a single column below the rest of the content. However, it still is stacked and it still taking up 100% of its parent container (a single column that expand almost the width of the browser.)
View Demo
Vertical and Justified (Centered)
To make the tabs or pills nav have equal widths within their parent container, a single class needs to be added to the
<ul>
tag (nav-justified). However, it is important to note that it works only on screens with width greater than 768px. On smaller screens, the nav links are stacked.
- Remove the class nav-stacked and replace it with nav-justified:
<body> <ul class = "nav nav-pills nav-justified">
<li class="active"><a href="#"><span class="glyphicon glyphicon-star"></span> HTML5</a></li>
<li><a href="#"><span class="glyphicon glyphicon-credit-card"></span> CSS3</a></li> <li><a href="#"><span class="glyphicon glyphicon-wrench"></span> JavaScript</a></li> <li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Apps <span class="caret"></span></a
<ul class = "dropdown-menu">
<li><a href="#">Dreamweaver</a></li>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li class="divider"></li>
<li class="disabled"><a href="#">InDesign</a></li>
</ul>
</li>
</ul>
- CHECK POINT: Save the file and preview it in a browser. You should see the menus items are laid out horizontally on a larger screen. However, if you rescale the browser to a smaller size, you should see the menu items will stack.
Dynamic content
Instead of having a series of tabs or pills that takes a user to another page, you can have them show content on the same page.
- (OPTIONAL) To see how to add dynamic content, write the following code in a new Bootstrap/jQuery framework below the opening
<body>
tag to create the STATIC structure for the tabs / pills:
<body> <div class="container"> <h2>RMCS: Learning Made Easy</h2> <ul> <li><a href="#HTML5_menu">HTML5</a></li> <li><a href="#CSS3_menu">CSS3</a></li> <li><a href="#JavaScript_menu">JavaScript</a></li> <li>
<a href="#">Apps <span></span></a> <ul>
<li><a href="#Dreamweaver_menu">Dreamweaver</a></li>
<li><a href="#Photoshop_menu">Photoshop</a></li>
<li><a href="#Illustrator_menu">Illustrator</a></li>
<li class="divider"></li>
<li class="disabled"><a data-toggle="tab" href="#InDesign_menu">InDesign</a></li>
</ul>
</li </ul> <div> <div id="HTML5_menu"> <h3>HTML5</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="CSS3_menu"> <h3>CSS3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="JavaScript_menu"> <h3>JavaScript</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="Dreamweaver_menu"> <h3>Dreamweaver</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="Photoshop_menu"> <h3>Photoshop</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="Illustrator_menu"> <h3>Illustrator</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="InDesign_menu"> <h3>InDesign</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> </div> </div> - CHECK POINT: Save the file and preview it in a browser. You should see the STATIC structure of the tabs / pills as bullets and the content visible below them. They will be made dynamic in the next step.
- To make the tabs or pills toggable, add the data-toggle="tab" OR data-toggle="pill" attribute to each link. Then, add a tab-pane class with a unique ID for every tab or pill and wrap them inside a
<div>
tag with the class of tab-content. To fade tab/pill in and out when they are clicked, add the fade class to tab-pane class:
<body> <div class="container"> <h2>RMCS: Learning Made Easy</h2> <ul class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#html5_menu">HTML5</a></li> <li><a data-toggle="tab" href="#CSS3_menu">CSS3</a></li> <li><a data-toggle="tab" href="#JavaScript_menu">JavaScript</a></li> <li><a href="#JavaScript_menu">JavaScript</a></li> <li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Apps <span class="caret"></span></a> <ul class="dropdown-menu">
<li><a data-toggle="tab" href="#Dreamweaver_menu">Dreamweaver</a></li>
<li><a data-toggle="tab" href="#Photoshop_menu">Photoshop</a></li>
<li><a data-toggle="tab" href="#Illustrator_menu">Illustrator</a></li>
<li class="divider"></li>
<li class="disabled"><a data-toggle="tab" href="#InDesign_menu">InDesign</a></li>
</ul>
</li> </ul> <div class="tab-content"> <div id="html5_menu" class="tab-pane fade in active"> <h3>HTML5</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="CSS3_menu" class="tab-pane fade"> <h3>CSS3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="JavaScript_menu" class="tab-pane fade"> <h3>JavaScript</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="Dreamweaver_menu" class="tab-pane fade"> <h3>Dreamweaver</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="Photoshop_menu" class="tab-pane fade"> <h3>Photoshop</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> <div id="InDesign_menu" class="tab-pane fade"> <h3>InDesign</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corrupti, laborum, voluptates nam incidunt quod facilis tempore quibusdam unde enim corporis debitis ratione tenetur nisi quia ullam dolor quo temporibus maxime.</p> </div> </div> </div>CODE EXPLANATION:
- Thedata-toggle="tab"causes the <li> tag to toggable.
- The class="dropdown" causes the <li> tag to behave like a dropdown
- The data-toggle="dropdown" class="dropdown-toggle are used to create the menu.
- The class="tab-content" cause the <div> tag to be a container for the panels.
- The class="tab-pane fade" cause the panel to be a tab and to fade. Notice the word "in" in the first menu which means fade in. - CHECK POINT: Save the file and preview it in a browser. You should see the menu that if you click on a tab or pill the panel reflects the content that is associated with that tab or pill.
RMCS: Learning Made Easy
View Demo