Style Text Properties
Once you create content, you may then want to style them to make it fit your design. There are a host of text elements that you can style. Many of the styles once they are created and save can be APPLIED to other element easily. This is akin to CSS classes that can be APPLIED to multiple elements.
Style Text Elements
- Style Text
- Style Paragraphs
- Style Characters
- Style Links
- Style Lists
Style Text
There are several methods to style text:
- Use standard text methods
- Use web fonts
- Paragraph and Character styles (will be discussed next)
Standard Text Methods
- Select the text you want to style.
- Change any text properties (e.g., font color, size) using on of the following options:
- Options bar for the most common text properties and the ability to select paragraph or character styles from the drop-down menus (will be discussed next)
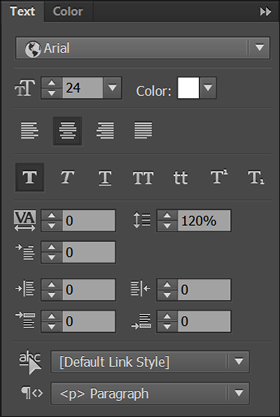
- Text panel for common and advanced text properties:

Web Fonts
- You can also use web fonts to style words, headings, and paragraphs.
- Preview pages in browser.
Style Paragraphs
To speed up the process of styling paragraphs in your web site, you can create paragraph styles based on an existing paragraphs format and easily apply those styles to other text elements
The advantage of using text styles is that you can apply global style thoughtout your site to ensure consistency. This is akin to applying a CSS style sheet to multiple pages.
- Select a paragraph or heading and style it however you wish (e.g., change font, color, size, etc.).
- Open the Paragraph Styles panel (CTRL+F11 or Window Paragraph Styles).
- CHECK POINT: In the Paragraph Styles that opens, you should see that no style is currently applied to the selection.
- Click on the New Styles icon at the bottom of the panel to add a new paragraph style to the list (e.g., Paragraph Style)
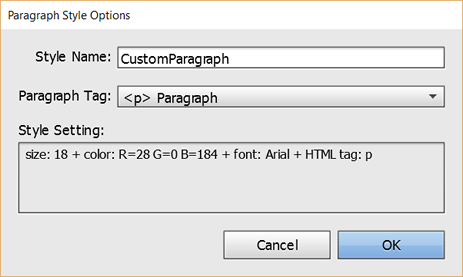
- Doulbe-click on the new style to open up the Paragraph Style Options dialog box and give it a more descriptive name (e.g., CustomParagraph or PageTitle)
- If the selection is a heading, select the appropriate heading level from the Paragraph Tag's drop-down menu (e.g., <h1> Headline)
- Click the OK button to commit the changes.

- Select another paragraph or heading that has not been styled, then in the Paragraph Styles panel, click on the paragraph style that you would like to APPLIED.
- CHECK POINT: You should see the new style applied to the selection.
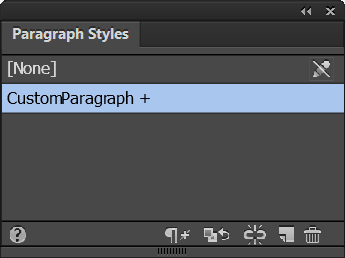
- If you select a paragraph or heading that has a paragraph style ALREADY APPLIED to it and you ADD ADDITIONAL attributes (e.g., Bold, Italic), you will see a plus sign (+) and the end of the existing style denoting that style has OVERRIDES attached to it.

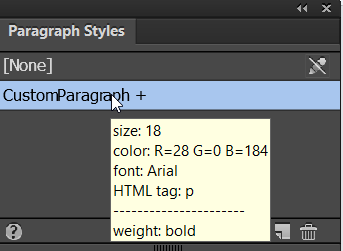
TIP: To see what those override(s) are, hover over the style and you will see a tooltip that show a list of the overrides below a dashed line.

- To REMOVE any override with a selection that has a paragraph style applied already with overrides, click on the first icon at the bottom of the panel (clear style overrides icon). You will see the plus sign (+) disappear and the additional style(s) REMOVED FROM the selection.
- To APPLIED any override with a selection that has a paragraph style appled already with overrides, click on the second icon at the bottom of the panel (redefine selected style icon). You will see the plus sign (+) disappear and the additioan style(s) APPLIED TO the selection.
- Preview results.
Style Characters
Likewise, you can style characters easily by creating character styles and applying them to other inline text. Characters styles works similar to paragraphs styles except they are used for inline styling (e.g., bold, italic, and underline) WITHIN a paragraph or heading. The only difference is that you select a span of text within a paragraph or heading instead of a complete block of text like a paragraph.
- Follow the steps in the Style Paragraphs section except make a inline selection and a Span tag instead of a Paragrapp tag.
- Preview results.
Style Links
You can change the default link style OR create new link styles to match the look and feel of your web site.
- Select the link you want to change.
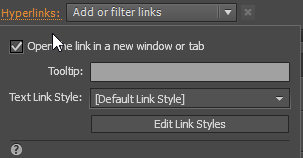
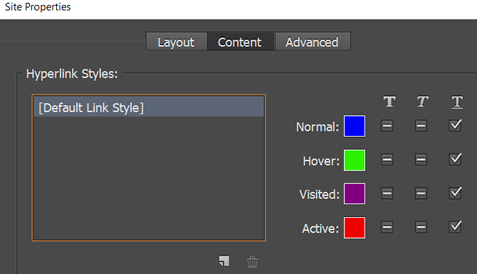
- Click on the Hyperlinks link at the top of the page and then click on the Edit Link Styles button.

- In the dialog box that appears, make the necessary changes that you want for each of the four states. You can change the Bold, Italic or Undeline properties.

Style Lists
Lastly, you can also style a bullet or number list with an another font symbol.
- Select a bullet list or number list and do one of the following:
- Select the bullet or number drop-down menu and select a different list style.
- With a bullet list selected and its drop-down menu opened:
- select the + New Character... button at the bottom of the panel.
- In the New Character Bullet dialog box that appears:
- select a font type (e.g., Fontawesome) and a category
- a font symbol from the grid
- click the Add button
- click the OK button
- CHECK POINT: You should see the new bullet list style applied to the list.