Animations
The Animation option allows you to Pan and Zoom or create animation (e.g., scaling, opacity, etc.) by changing ANY properties over time.
Animations come in two flavors:
1. Zoom-n-Pan
2. Animations
A new AUTO ANIMATE option can add the animation arrow to the Timeline at the CTI. Click the auto-animate icon at the top of the canvas and then change any visible property (e.g., scale).
- Animation effect can be dragged-and-dropped to the timeline asset and will be shown where they can be applied. Then, you can:
- Increase or decrease the size of the animation arrow to increase or decrease the animation duration
- Drag to reposition the animation arrow inside of the asset.
- Copy and paste animation effect to another location on the timeline or another media clip
- To animation a media clip (e.g., a callout) after an animation effect has been added to its timeline:
- Select the media clip by clicking it
- Ensure the playhead is anywhere AFTER THE END of the animation arrow
- Change any of the media clip’s properties (e.g., size and location) on the canvas or in the Properties panel
NOTE: Whatever properties are changed after the END of the animation arrow is what will be animated. The properties BEFORE the animation remains the same. - To automatically add a ZOOM easily, navigate to a place in the video that you want to zoom in and then drag-and-drop a Scale-Up animation from the Animations panel.
- To change where the zoom occurs, move the arrow.
- To change the speed of the zoom, adjust the width of the arrow from either end.
- To adjust the zoom, select the clip and then in the Properties Panel, adjust the Scale property and then reposition the screen recording on the canvas to focus on what you like.
- To zoom back to the original size, click the Scale to Fit button if you use the Pan-and-Zoom.
- To PAN a clip, drag-and-drop a custom animation to the clip and then reposition the screen recording on the canvas.
- To return to the ORIGINAL SETTING before Zooming or panning, drag-and-drop another custom animation (or press SHIFT+A). In the Properties panel, click the RESET BUTTONS for X, Y, and SCALE.
- When working with ZOOMS and PANS, it is crucial to position the CTI correctly.
- To change how a clip looks at the END of a ZOOM or PAN, position the CTI AFTER the animation arrow.
- To change how a clip looks at the BEGINNING of a ZOOM or PAN, position the CTI BEFORE the animation arrow.
- DO NOT position the CTI in the MIDDLE of the animation arrow.
- PRO TIP: An alternative to Zooming in, you can “pull out” a highlighted portion of the video and dim the rest:
- Make a copy of the screen first and then export and crop the area you want to use as a call-out zoom.
- Dim the whole canvas.
- Import the zoom copy, position it in its original location, and then create an animation to zoom it out of the screen.
- Create another animation to zoom it back to its original position.
NOTE: This technique is beneficial to show various parts of an application (e.g., Project Panel, Timeline, Properties panel, etc.)
- PRO TIP: Another alternative to Zooming in is to MAGNIFY a portion of the video while the rest of the video remains static.
- With the CTI, make a selection of a frame or video segment that you want to MAGNIFY
- Copy (CMD/CTRL+C) the selection and then paste it (CMD/CTRL+V) to be on top of the existing frame/video.
- Move copied frame or video segment back over the selected area to match the underlying frame/video.
- Delete the audio clip if it was copied.
- Crop the copied frame/video to a smaller dimension so that it can be magnified.
- Optionally, with the Sketch Motion annotation, draw a box to highlight the magnified cropped area to match the size of the magnified area.
- Select both the cropped frame/video and the sketch motion clips and then press CMD/CTRL + G to group them.
- Move the CTI over where the Sketch Motion end, add an animation (SHIFT + A), move the CTI to the end of the animation arrow, and change the scale to 200% or more to create a zoom effect.
- Add another animation to zoom out.
- Lottie Files - are SVG animations that can be added to your project. They can be created in Adobe After Effect and saved as a JSON (JavaScript Object Notation) file. A few resources for Lottie Files are:
- LotttieFiles.com
- Drawer.design
- Any visual properties (e.g., size, location, color, rotation, opacity) of any visual clip can be animated
- An animation only effect the clip it is on.
- Once you add the animation, you can change the properties:
- BEFORE the start point to animate the START properties
- AFTER the end point to animate the END properties
- To restore an animation to its original settings, you can either drag-and-drop another custom animation and reset its properties in the Properties panel by clicking the reset buttons or you can drag-and-drop the Restore animation from the Animation panel.
- You can right-click the animation arrow in the timeline and select Enable Easing... and then select the type of easing you want to apply (e.g., Auto, Exponential in/Out, Linear (no easing), Spring, and Bounce).
- Animation effects (e.g., movement) appears as an arrow and change over time.
- Use the Custom animation to create your OWN animation and use the Restore animation to return the animation to its original state.
- If you copy and paste a clip the animation will be copy with the clip. This is useful when you want to create similar animations.
- TIP: You can use a color callout with a series of text only callouts to create an animated slide that presents one animated bullet point at a time like a PowerPoint presentation. First, fade in the background color callout and then animate the text by staggering the animation.
- To delete an animation from a media clip, click it (not the clip) to select it and then press the delete key.
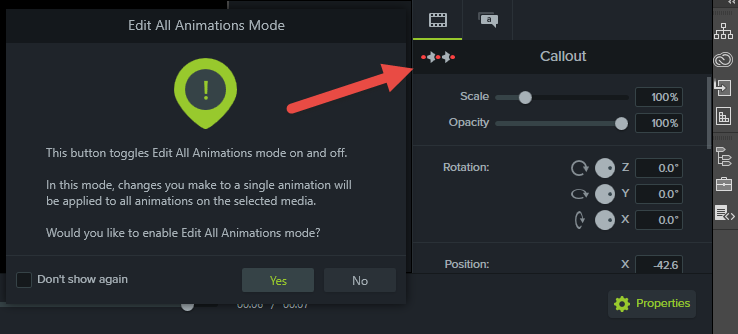
- If you need to change ALL of the animations on a media at the same time, click this icon in the Property panel. You will be presented with the Edit All Animations Mode dialog box prompting you if you you are sure that you want to do this. Click Yes.

- TIP: To shorten an animation, select a portion of the animation where everything is static and then do a Ripple Delete.
- To change the length of multiple animations, select the animation arrows by holding down the CTRL key and selecting the animation arrows you need and then click the end of any one of the animation arrow and shorten the arrow length.
- You are not limited in zooming and panning screen, it works well with video assets as well.
- There are things you cannot animate in Camtasia that you can in other programs like Adobe Animate or Adobe After Effects:
- It hard to animate a lot of moving elements at one time
- Limited control to animate multiple properties on a single clip
- No character animation
- TIP: To save time, it is best to remember the keystrokes for creating an animation -- SHIFT + A.
- When scaling using the SHIFT key, the functionality is opposite on the Mac.
- TIP: You can animate using the Crop Tool to create a fade in or fade out animation.
- Right-click on the animation arrow to Cut, Copy, or Delete, or Enable Easing. You can paste animation properties from one clip to another clip. This technique is useful when you want a set of objects to animate the same.
- You have the following easing options that you can apply to an animation:
- Auto (Exponential)
- Exponential In/Out
- Linear (no easing)
- Spring
- Bounce
NOTE: EXPONENTIAL moves an object at a VARIABLE SPEED, whereas LINEAR moves an object at a CONSTANT SPEED. It is essential to note the regardless of the type of animation; they will all take the same amount of TIME to complete.